1. HTML là gì
Đầu tiên HTML là gì? HTML là từ viết tắt của Hypertext Markup Language, được sử dụng để tạo các trang web và ứng dụng web. Hãy cùng xem Hypertext Markup Language và trang Web có nghĩa là gì:

Đọc thêm: Top việc làm đang tuyển dụng mới nhất 2024
Hypertext
Hay Siêu văn bản đơn giản có nghĩa là “Văn bản trong Văn bản”. Một văn bản có một liên kết bên trong nó, là một siêu văn bản. Bất cứ khi nào bạn nhấp vào một liên kết đưa bạn đến một trang web mới, bạn đã nhấp vào một siêu văn bản. Siêu văn bản là một cách để liên kết hai hoặc nhiều trang web (tài liệu HTML) với nhau.

Markup Language
Hay ngôn ngữ đánh dấu là ngôn ngữ máy tính được sử dụng để áp dụng các quy ước về bố cục và định dạng cho tài liệu văn bản. Ngôn ngữ đánh dấu làm cho văn bản tương tác và năng động hơn. Nó có thể biến văn bản thành hình ảnh, bảng biểu, liên kết, v.v.

Trang web
Trang web là một tài liệu thường được viết bằng HTML và được dịch bởi trình duyệt web. Một trang web có thể được xác định bằng cách nhập một URL. Một trang Web có thể thuộc loại tĩnh hoặc động. Chỉ với sự trợ giúp của HTML, chúng ta có thể tạo các trang web tĩnh.
Do đó, HTML là ngôn ngữ đánh dấu được sử dụng để tạo các trang web hấp dẫn với sự trợ giúp của kiểu dáng và có định dạng đẹp trên trình duyệt web. Một tài liệu HTML được tạo thành từ nhiều thẻ HTML và mỗi thẻ HTML chứa nội dung khác nhau.
Đọc thêm: Mechanical engineer là gì? 8 lĩnh vực cơ khí kỹ thuật phổ biến hiện nay
2. HTML hoạt động như thế nào
Tác giả của trang web nhập tài liệu HTML được lưu với phần mở rộng .html hoặc .htm (tên tệp.html hoặc tên tệp.htm). Sau đó, tệp này được tải lên Trang web Toàn cầu, trang này sẽ hiển thị giao diện trực tuyến của tệp.
Để mở tệp HTML từ PC của bạn, hãy truy cập File Explorer, nhấp chuột phải vào tệp (hoặc nhấp đúp vào tệp nếu bạn đang sử dụng máy Mac) và chọn “Mở bằng” từ trình đơn để khởi chạy trong trình duyệt ưa thích của bạn. Google Chrome, Mozilla Firefox, Safari và các trình duyệt khác có thể nhận dạng và đọc định dạng này. Bạn cũng có thể khởi chạy trình duyệt của mình, nhấn Ctrl+O để mở menu “mở” và nhấp đúp vào tệp html của bạn.
Các trình duyệt sử dụng các phần tử HTML để giải thích nội dung của trang và hiển thị chúng một cách chính xác trên màn hình theo cách gọn gàng và có định dạng.
3. Tầm quan trọng của HTML
HTML là ngôn ngữ mặc định của các trang web và tài liệu dựa trên web. Nó giúp trình duyệt hiểu cấu trúc và kiểu của tài liệu hoặc tệp đã xem qua trên internet. Nó cho phép các trang web của bạn lưu trữ âm thanh, video, bảng tính và các ứng dụng khác. Nó cũng tạo điều kiện điều hướng trong các trang web hoặc giữa các trang web thông qua siêu văn bản.
Hơn nữa, người làm website có thể sử dụng HTML để thiết kế các biểu mẫu đặt mua sản phẩm, đặt chỗ hoặc tìm kiếm thông tin. Do đó, HTML là khối xây dựng cơ bản để xây dựng thương hiệu của bạn và điều hành trang web thương mại điện tử hoặc doanh nghiệp dựa trên đăng ký trực tuyến.

4. Ưu và nhược điểm của HTML
Cũng giống như bất kỳ ngôn ngữ máy tính nào khác, HTML có những điểm mạnh và hạn chế. Dưới đây là những ưu và nhược điểm của HTML:
Ưu điểm
- Thân thiện với người mới bắt đầu: HTML có một đánh dấu rõ ràng và nhất quán, cũng như một đường cong học tập nông và dễ hiểu.
- Tính ủng hộ: Ngôn ngữ này được sử dụng rộng rãi, với rất nhiều tài nguyên và một cộng đồng lớn đằng sau nó.
- Dễ dàng truy cập: HTML là mã nguồn mở và hoàn toàn miễn phí. HTML chạy tự nhiên trong tất cả các trình duyệt web.
- Linh hoạt: HTML có thể dễ dàng tích hợp với các ngôn ngữ phụ trợ như PHP và Node.js.
Nhược điểm
- Tĩnh: Ngôn ngữ này chủ yếu được sử dụng cho các trang web tĩnh. Đối với chức năng động, bạn có thể cần sử dụng JavaScript hoặc ngôn ngữ phụ trợ như PHP.
- Trang HTML riêng biệt: Người dùng phải tạo các trang web riêng lẻ cho HTML, ngay cả khi các phần tử giống nhau.
- Tính tương thích của trình duyệt web: Một số trình duyệt áp dụng các tính năng mới một cách chậm chạp. Đôi khi các trình duyệt cũ hơn không phải lúc nào cũng hiển thị các thẻ mới hơn.
Đọc thêm: Ngành business analyst là gì ? Định hướng phát triển nghề BA
5. Cấu trúc của một HTML Document
Các thành phần chính của tài liệu HTML là các thẻ và phần tử. Chúng “nói” với trình duyệt của bạn làm thế nào để hiển thị nội dung của bạn. Các thẻ bắt đầu và kết thúc bằng dấu ngoặc nhọn hoặc dấu “nhỏ hơn” và “lớn hơn”. Các chữ cái giữa chúng được gọi là nội dung phần tử.
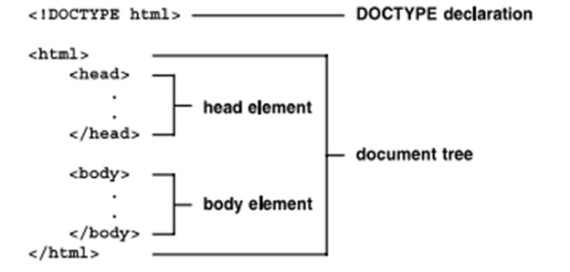
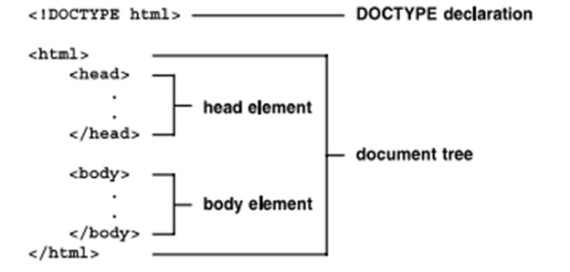
Các thành phần dưới đây tạo nên cấu trúc cơ bản của một trang HTML (theo thứ tự xuất hiện của chúng)
- Khai báo loại tài liệu (DTD): xuất hiện ở đầu hoặc trên cùng của tài liệu HTML. Nó cho trình duyệt biết phiên bản HTML nào đã được sử dụng để tạo trang.
- Phần tử gốc HTML:, được viết bên dưới DTD, hoạt động giống như “thùng chứa chính” chứa tất cả các phần tử khác. Nó có thể chỉ định ngôn ngữ của tài liệu HTML. Ví dụcó nghĩa là trang được viết bằng tiếng Anh-Mỹ.
- Head: , bạn sẽ tìm thấy nó ở giữa và , chứa siêu dữ liệu mô tả thông tin về trang. Chúng bao gồm:

Đọc thêm: Mức lương của lập trình viên HTML là bao nhiêu?
Như vậy, 1900 - tin tức việc làm vừa cung cấp những thông tin hữu ích về HTML có tính ứng dụng thực tế cao trong lập trình. Hy vọng qua bài viết bạn hiểu được tầm quan trọng của HTML và cũng như nhiều thông tin khác bổ ích.