Phỏng vấn
- Tổng quan
- Mức lương
- Phỏng vấn
- Đánh giá
- Lộ trình sự nghiệp
- Việc làm
Câu hỏi phỏng vấn HTML5 Developer
Để ứng tuyển vào vị trí HTML5 Developer, bạn cần chuẩn bị những gì cho buổi phỏng vấn? Hãy tham khảo bộ câu hỏi phỏng vấn phổ biến nhất cho Brand Marketer trong bài viết dưới đây.
Các câu hỏi phỏng vấn chung chung cho vị trí HTML5 Developer
Theo bạn, HTML5 Developer là gì?
Khi đưa ra câu hỏi này, nhà tuyển dụng muốn kiểm tra kiến thức nền tảng nhất của bạn về công việc này, xem bạn đã thực sự hiểu rõ mình sẽ phải làm gì nếu có được vị trí Chuyên viên HTML5 Developer hay chưa.
Với câu hỏi trên, đừng trả lời dài dòng lan man, mà hãy đi thẳng vào vấn đề họ thắc mắc. Bạn có thể trả lời như sau:
“HTML5 Developer (Nhà lập trình HTML5) là một lập trình viên chuyên môn hóa hoặc đặc biệt tham gia vào việc phát triển bằng công nghệ HTML5. Các developer này thường tập trung vào việc phát triển các ứng dụng web, trò chơi trực tuyến, ứng dụng di động và nhiều loại nội dung trực tuyến khác sử dụng các tính năng và tiện ích của HTML5.”
Vì sao bạn muốn trở thành HTML5 Developer?
Nhà tuyển dụng đang muốn tìm hiểu về sở thích, năng lực cá nhân của bạn. Qua đó, họ có thể thấy bạn thực sự đam mê công việc này hay không. Bởi vì nếu bạn có tố chất phù hợp với nghề thì công việc sẽ thuận lợi hơn và gắn bó với công ty lâu hơn. Sự đam mê của bạn về công việc ứng tuyển sẽ được thể hiện thông qua đây
Tham khảo câu trả lời sau: “HTML5 cung cấp các tính năng mạnh mẽ để tích hợp đa phương tiện như video, âm thanh và hình ảnh động, mở ra nhiều cơ hội sáng tạo trong phát triển web. HTML5 là một phần không thể thiếu của ngành công nghiệp phát triển web và cung cấp nhiều tính năng tiên tiến. Trở thành một HTML5 Developer sẽ giúp tôi tiếp cận và thúc đẩy sự phát triển của công nghệ này.”
HTML5 Developer làm công việc gì?
Để trở thành một HTML5 Developer giỏi, bạn phải biết công việc này cần phải làm gì mỗi ngày. Câu hỏi trên giúp nhà tuyển dụng kiểm tra xem liệu bạn đã tìm hiểu kỹ về ngành nghề này hay chưa.
Hãy trả lời một cách ngắn gọn và súc tích, ví dụ như:
“Một HTML5 Developer sẽ đảm nhận những công việc chính sau đây.
- Phát triển giao diện người dùng (UI)
- Tối ưu hóa độ tương thích và đáp ứng
- Xử lý đa phương tiện
- Sử dụng CSS
- Tích hợp JavaScript
- Điều hướng và tương tác trang web
- Sử dụng API và thư viện
- Kiểm thử và gỡ lỗi
- Cập nhật và duy trì
- Tối ưu hóa hiệu suất”
Bộ câu hỏi phỏng vấn về thông tin cá nhân
Bạn hãy giới thiệu sơ lược về bản thân?
Giới thiệu thông tin cơ bản của bản thân là một trong những câu hỏi mở đầu của buổi phỏng vấn. Qua đây, nhà tuyển dụng vừa biết được thông tin về bạn cũng như dễ trò chuyện trong những câu hỏi tiếp theo. Bạn hãy trả lời với sự tự tin, lời nói rõ ràng để lấy được thiện cảm từ cái nhìn đầu tiên.
Bạn hãy nói sơ lược về thông tin cá nhân như tên, tuổi để xưng hô cho thuận tiện. Tiếp theo bạn nên giới thiệu thông tin về bằng cấp, trường học hay các khóa đào tạo mình đã học. Bạn hãy chú trọng nói những kỹ năng mà bạn có đối với một HTML5 Developer.
Điểm mạnh của bạn là gì? Lý do doanh nghiệp nên chọn bạn?
Nhà tuyển dụng muốn chắc chắn rằng bạn thật sự tự tin về những ưu điểm của mình hiện có. Vì vậy bạn hãy trả lời rõ ràng, dõng dạc nhưng cũng đừng nhắc lại tất cả những điều đã ghi trong CV. Bạn có thể kể thêm các điểm mạnh của mình hay đặt chúng vào tình huống cụ thể nhằm minh họa rõ ràng ưu điểm đó. Nhà tuyển dụng sẽ có cái nhìn sâu hơn về những lợi thế của bạn đấy.
Câu hỏi phỏng vấn HTML5 Developer về chuyên môn
Đây là phần quan trọng giúp các nhà tuyển dụng đánh giá được năng lực, trình độ và mức hiểu biết của bạn đối với ngành IT như thế nào; đồng thời, cũng quyết định bạn có đủ tiêu chuẩn và phù hợp với vị trí này hay không. Dưới đây là những kinh nghiệm cụ thể mà bạn có thể tham khảo trước khi đi phỏng vấn:
Bạn có thể giải thích về HTML5 và những tính năng chính của nó không?
Gợi ý trả lời: “HTML5 là một phiên bản tiếp theo của ngôn ngữ đánh dấu HTML, được thiết kế để cung cấp nhiều tính năng mới và cập nhật so với các phiên bản trước. Một số tính năng chính của HTML5 bao gồm hỗ trợ đa phương tiện, đồ họa, tích hợp video và âm thanh, định nghĩa các thành phần semantical mới như và hỗ trợ nâng cao cho lưu trữ dữ liệu cục bộ và nhiều tính năng tương tác khác.”
Khác biệt giữa HTML và HTML5 là gì?
Gợi ý trả lời: “HTML5 là một phiên bản cập nhật và mở rộng của HTML, với nhiều tính năng và khả năng mạnh mẽ hơn. Nó hỗ trợ các tiêu chuẩn mới như video và âm thanh, hỗ trợ lưu trữ dữ liệu cục bộ, cung cấp các thành phần semantical mới và nhiều tính năng tương tác khác.”
Bạn đã sử dụng tính năng đa phương tiện của HTML5 như video và âm thanh như thế nào trong các dự án của mình?
Gợi ý trả lời: “Trong các dự án của tôi, tôi đã sử dụng các thành phần
Câu hỏi phỏng vấn HTML5 Developer & Cách trả lời
Dưới đây là 3 câu hỏi phỏng vấn HTML5 Developer hàng đầu và cách trả lời chúng:
Câu hỏi #1: Làm thế nào chúng ta có thể nhúng âm thanh trong HTML 5?
Câu hỏi #2: Làm thế nào chúng ta có thể nhúng video trong HTML 5?
Câu hỏi #3: Sự khác biệt giữa các phần tử và thẻ HTML là gì?
| PHẦN TỬ HTML | THẺ |
| Phần tử là một thành phần riêng lẻ của trang web hoặc tài liệu HTML bao gồm thẻ bắt đầu, các thuộc tính của nó, thẻ kết thúc và mọi thứ ở giữa | Thẻ HTML (mở hoặc đóng) được sử dụng để đánh dấu phần bắt đầu hoặc kết thúc của một phần tử. |
| Chúng thường bao gồm thẻ bắt đầu, nội dung và thẻ kết thúc. | Chúng bắt đầu bằng biểu tượng <và kết thúc bằng biểu tượng>. Bất cứ thứ gì được viết bên trong <và> đều được gọi là thẻ. |
| Phần tử HTML giữ nội dung. | Thẻ HTML giữ phần tử HTML. |
| Chúng chỉ định nội dung chung. | Các thẻ HTML giống như các từ khóa. Mỗi thẻ có một ý nghĩa riêng. |
Câu hỏi phỏng vấn

SVG trong HTML5 là gì?
↳
- SVG là viết tắt của Scalable Vector Graphics và nó là một ngôn ngữ để mô tả đồ họa 2D và các ứng dụng đồ họa trong XML và XML sau đó được trả lại bởi một SVG Viewer.
- SVG phần lớn hữu ích cho các sơ đồ kiểu vecto như các biểu đồ Pie, các đồ thị hai chiều trong hệ tọa độ X, Y, ..

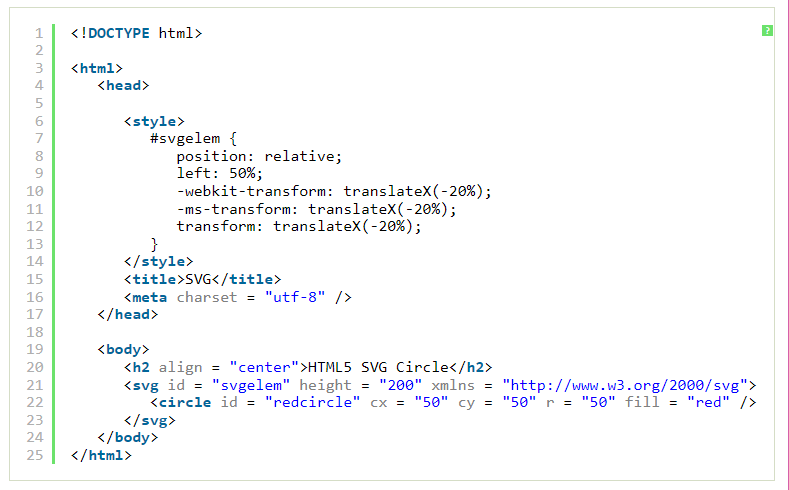
HTML5 − Đường tròn SVG?

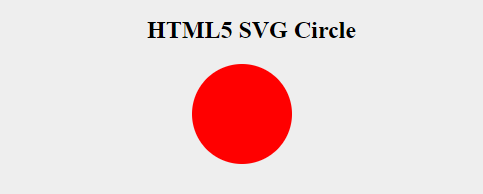
HTML5 − Hình chữ nhật SVG?

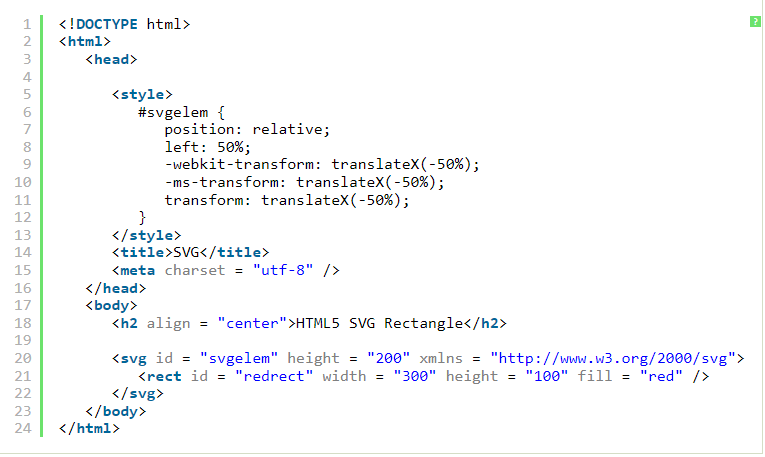
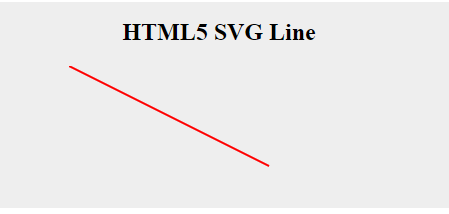
HTML5 − Đường thẳng SVG?

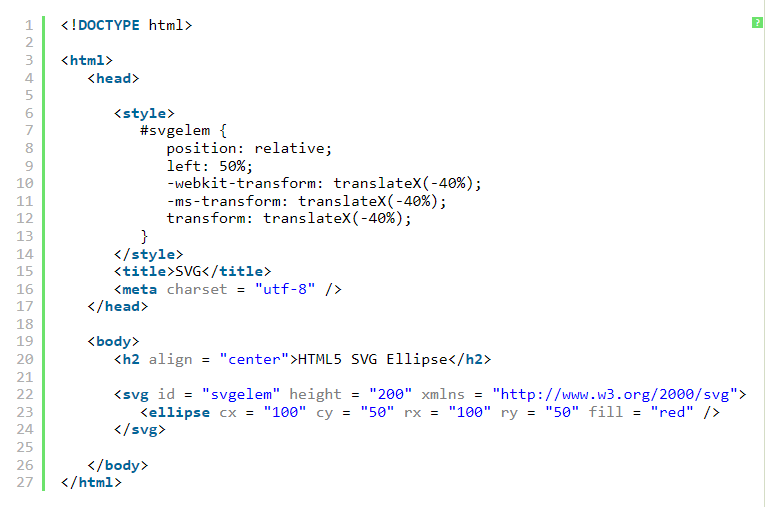
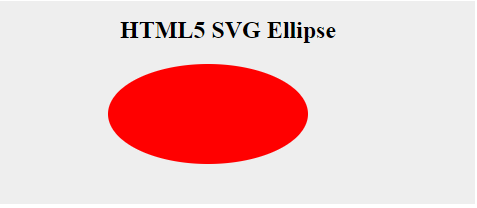
HTML5 − Hình SVG Elip?

Việc sử dụng phần tử canvas trong HTML 5 là gì?

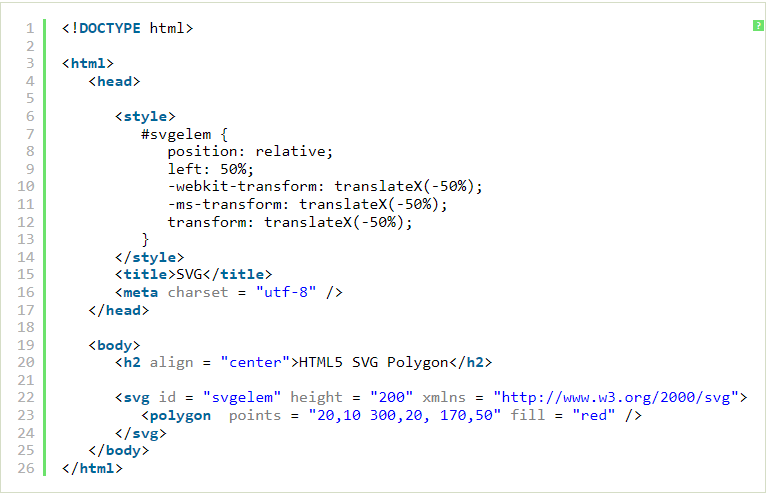
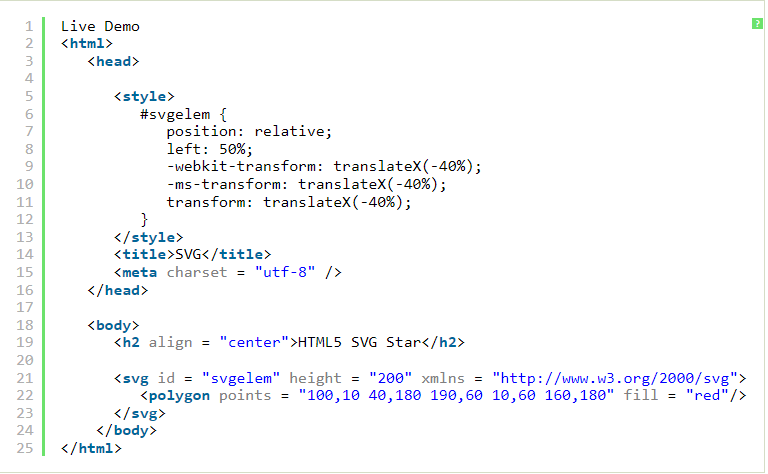
HTML5 − Hình đa giác SVG?

HTML5 − Hình nhiều mặt (polyline) SVG?

HTML5 − Hình ngôi sao?

Nêu một ví dụ về ma trận trong HTML5?

Session Storage là gì?

Local Storage là gì?

Cách xóa Web Storage?

Bạn hiểu thế nào về Web SQL Database trong HTML5?

Các phương thức Core?

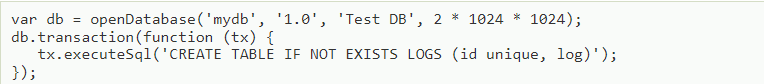
Hãy tạo và mở một Database?

Phương thức openDatabase nhận mấy tham số?

Thực thi truy vấn là gì?

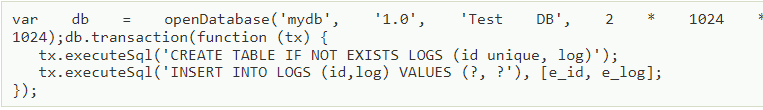
Hoạt động INSERT là gì?

Hoạt động READ là gì?