Phỏng vấn
- Tổng quan
- Mức lương
- Phỏng vấn
- Đánh giá
- Lộ trình sự nghiệp
- Việc làm
Câu hỏi phỏng vấn JavaScript Developer
Câu hỏi phỏng vấn JavaScript Developer & Cách trả lời
Dưới đây là 3 câu hỏi phỏng vấn JavaScript Developer hàng đầu và cách trả lời chúng:
Câu hỏi #1: Kể tên 3 loại dữ liệu cơ bản của JavaScript
- “number”
- “string”
- “boolean”
Câu hỏi #2: Primitive là gì? Nêu các primitive value trong JavaScript
Trong JavaScript có hai kiểu dữ liệu: Kiểu nguyên thủy (primitive) và object.
Kiểu nguyên thuỷ là bất biến, một kiểu nguyên thuỷ không phải là object vì vậy chúng không có các method (phương thức) riêng của mình.
Có sáu loại nguyên thủy trong JS:
- Boolean — true or false
- Undefined — một biến được khai báo nhưng chưa được cung cấp giá trị
- Null — no value
- Symbol — một giá trị duy nhất không bằng bất kỳ giá trị nào khác (được giới thiệu trong ES6)
- Number — integers, floats..
- String — tất cả những gì bên trong dấu “ ”
Câu hỏi #3: Giải thích về Arrays trong JavaScript?
Một array là một đối tượng chứa các giá trị (thuộc bất kỳ kiểu nào) ở các vị trí được lập index:
var arr = [
"hello world",
42,
true
];
arr[0]; // "hello world"
arr[1]; // 42
arr[2]; // true
arr.length; // 3
typeof arr; // "object"
Câu hỏi phỏng vấn

Sự khác biệt giữa undefined và null là gì?
↳
Đây là một khái niệm có thể gây nhầm lẫn cho những người mới làm quen với JavaScript và là câu hỏi phỏng vấn có thể làm bạn mất điểm.
Null
- Null có nghĩa là một giá trị rỗng hoặc không tồn tại. Null được gán cho một biến như là một đại diện không có giá trị:
var test1 = null;
console.log(test1);
// null
- Null cũng là một object. Thật thú vị, JS lại xem kiểu của null là một đối tượng trong khi lẽ ra kiểu của null phải là null:
console.log(typeof test1);
// object
Undefined
- Undefined có nghĩa là một biến đã được khai báo, nhưng giá trị của biến đó vẫn chưa được xác định. Ví dụ:
var test2;
console.log(test2);
// undefined
- Không giống như null, undefined thuộc loại undefined:
console.log(typeof test2);
// undefined

Làm thế nào bạn có thể kiểm tra xem một số có phải là số nguyên hay không?

Hãy phân tích các phần khác nhau của URL này https://www.movies.com:443/movies/index.html?type=horror&imdb=8#Blockbusters

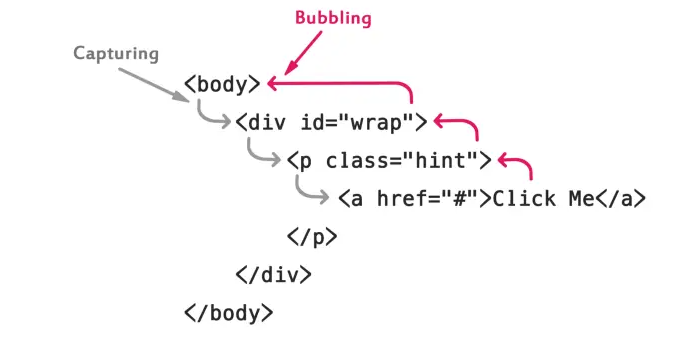
Ba giai đoạn của sự lan truyền sự kiện (event propagation) là gì?

Từ khóa “this” hoạt động như thế nào? Hãy cho một ví dụ?

Đoạn mã này trả về True hay False?
Number.MIN_VALUE > 0;

Tại sao Math.max() nhỏ hơn Math.min()?

Tại sao 018 Trừ 017 lại bằng 3?

Function Expression khác thế nào với Function Declaration?

Sự khác nhau giữa var, let và const là gì?

Điều gì xảy ra nếu bạn xác định một biến mà không có từ khóa?

event delegation là gì?

Hoisting là gì?

JavaScript có phải là typed language?

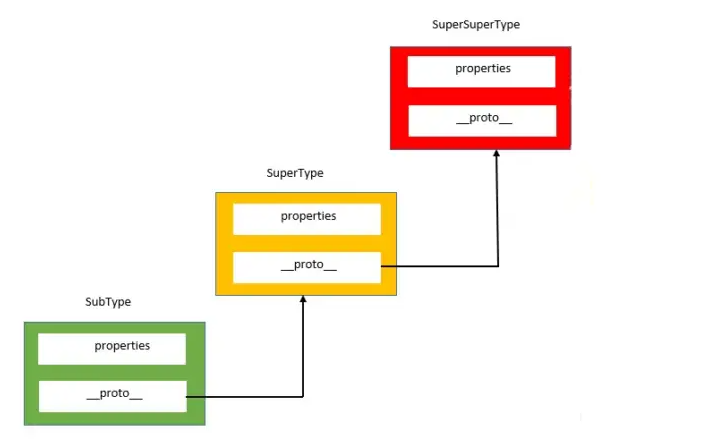
Prototype chain trong JavaScript là gì?

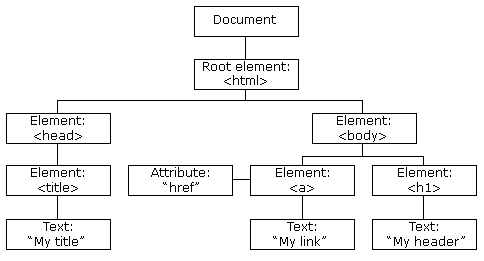
DOM là gì?

Làm thế nào chúng ta có thể kiểm tra xem đó có phải là một mảng hay không?

Làm thế nào chúng ta có thể hợp nhất hai mảng?

Làm thế nào để bạn làm trống (empty) một mảng?

Hãy cho biết những cách khác nhau để tạo các object trong JavaScript là gì?