Phỏng vấn
- Tổng quan
- Mức lương
- Phỏng vấn
- Đánh giá
- Lộ trình sự nghiệp
- Việc làm
Câu hỏi phỏng vấn JavaScript Developer
Câu hỏi phỏng vấn JavaScript Developer & Cách trả lời
Dưới đây là 3 câu hỏi phỏng vấn JavaScript Developer hàng đầu và cách trả lời chúng:
Câu hỏi #1: Kể tên 3 loại dữ liệu cơ bản của JavaScript
- “number”
- “string”
- “boolean”
Câu hỏi #2: Primitive là gì? Nêu các primitive value trong JavaScript
Trong JavaScript có hai kiểu dữ liệu: Kiểu nguyên thủy (primitive) và object.
Kiểu nguyên thuỷ là bất biến, một kiểu nguyên thuỷ không phải là object vì vậy chúng không có các method (phương thức) riêng của mình.
Có sáu loại nguyên thủy trong JS:
- Boolean — true or false
- Undefined — một biến được khai báo nhưng chưa được cung cấp giá trị
- Null — no value
- Symbol — một giá trị duy nhất không bằng bất kỳ giá trị nào khác (được giới thiệu trong ES6)
- Number — integers, floats..
- String — tất cả những gì bên trong dấu “ ”
Câu hỏi #3: Giải thích về Arrays trong JavaScript?
Một array là một đối tượng chứa các giá trị (thuộc bất kỳ kiểu nào) ở các vị trí được lập index:
var arr = [
"hello world",
42,
true
];
arr[0]; // "hello world"
arr[1]; // 42
arr[2]; // true
arr.length; // 3
typeof arr; // "object"
Câu hỏi phỏng vấn

Làm cách nào để sao chép các đối tượng trong JavaScript?
↳
Nhân bản (clone) đối tượng có thể khó vì chúng ta có thể có nhân bản nông (shallow clone) tức chỉ sao chép đối tượng nhưng giữ tham chiếu, hoặc nhân bản sâu (deep clone), tức tạo một bản sao mới với một tham chiếu mới.
const obj = { ... };
// Shallow copy can be done by using assignment:
const shallow = obj;
// Deep copy examples:
// Using JSON.parse & JSON.stringify
JSON.parse(JSON.stringify(obj));
// Using Object.assign
const deep = Object.assign({}, obj);
// Using object spread
const deep = { ...obj };

Cho biết sự khác nhau giữa bind, call và apply?

AJAX là gì? Những ưu điểm và nhược điểm của nó là gì?

Promise có thể có ở trạng thái nào?

Ưu điểm và nhược điểm của việc sử dụng Promises là gì?

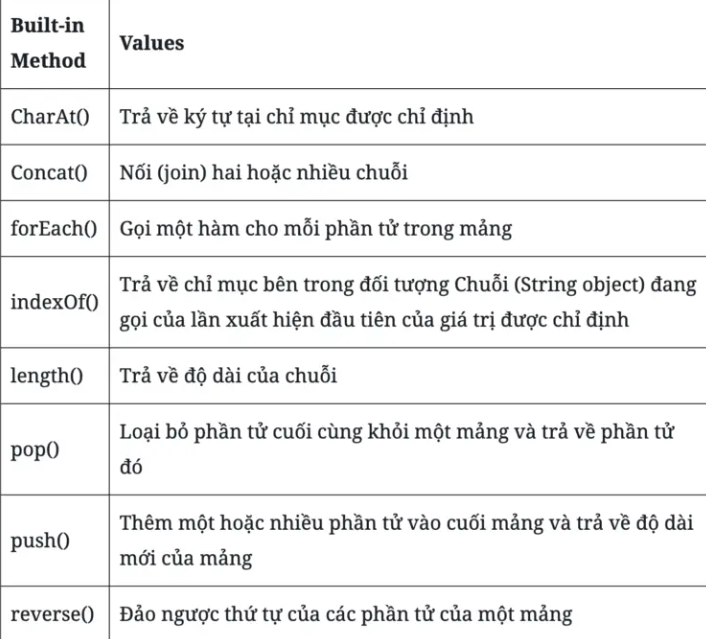
Kể tên một vài built-in methods và giá trị được các built-in method này trả về

Sự khác biệt giữa map () và forEach () là gì?

Toán tử typeof dùng để làm gì?

Làm thế nào để bạn kiểm tra xem đó có phải là NaN?

Sự khác biệt giữa i ++ và ++ i là gì?

Làm thể nào để kiểm tra một chuỗi ký tự có phải là palindrome không?

Hãy cho biết kết quả trả về của đoạn code sau:
for (var i = 0; i < 3; i++) {
setTimeout(() => console.log(i), 0);
}

Short-circuits là gì trong JavaScript?

Hãy giải thích về vòng lặp For-in

Làm thế nào để xử lý các ngoại lệ (handle exceptions) trong JavaScript?

Web storage là gì?

"Bạn có thể chia sẻ về kinh nghiệm làm việc của mình trong việc phát triển ứng dụng web sử dụng ngôn ngữ JavaScript, đặc biệt là trong những dự án lớn và phức tạp?"

"Làm thế nào bạn ứng xử khi gặp phải vấn đề khó khăn trong quá trình phát triển phần mềm sử dụng JavaScript? Bạn đã từng đối mặt với thách thức gì và làm thế nào bạn đã giải quyết nó?"

"Có những phương pháp hay công nghệ cụ thể nào trong lĩnh vực JavaScript bạn đang theo đuổi hoặc quan tâm? Làm thế nào bạn cập nhật kiến thức và kỹ năng của mình trong ngành công nghiệp này?"

"Trong quá trình làm việc, bạn đã có kinh nghiệm làm việc với các framework JavaScript phổ biến như React, Angular hoặc Vue.js chưa? Hãy mô tả một dự án cụ thể mà bạn đã tham gia và công việc bạn đã đảm nhận trong đó."
 =
=