1. Website cá nhân là gì?
Khái niệm
Website cá nhân chính là trang web thuộc sở hữu của một cá nhân, trong đó đăng tải các thông tin về lý lịch, học vấn, năng lực và kinh nghiệm làm việc,… Ngoài ra còn có thể cung cấp thêm các nội dụng về quan điểm, phong cách cá nhân,… dưới dạng hình ảnh, bài text, video, gif,…
Tạo website cá nhân là xây dựng một định dạng số của của bản thân trên nền tảng Internet để khi đi phỏng vấn sẽ thể hiện ngay được sự chuyên nghiệp của ứng viên và giúp nhà tuyển dụng hiểu hơn về về thái độ, tính cách của bạn.
Website cá nhân hoạt động hiệu quả nhất khi nó thu hút được sự chú ý của nhà tuyển dụng, đối tác và thể hiện đúng về con người cũng như tính cách, quan điểm cá nhân của bạn.
Đọc thêm: Việc làm Web Developer cho Senior mới nhất
Tại sao bạn cần thiết kế website cá nhân cho riêng mình?
- Xây dựng thương hiệu bản thân
Website cá nhân sẽ là nơi bạn có thể thường xuyên cập nhật những thông tin của mình. LinkedIn hoàn toàn hỗ trợ điều này, những website cá nhân sẽ giúp “thương hiệu” của riêng bạn trở nên sáng tạo, rõ nét hơn với sự hỗ trợ của các định dạng đa phương tiện.
Vì vậy, hãy thử tận dụng tối đa việc tạo website cá nhân để quảng cáo miễn phí cho bản thân, cá nhân hoá thiết kế của riêng bạn từ mẫu portfolio xin việc có sẵn thể hiện tính cách, điểm mạnh nổi bật của mình, bạn sẽ trở nên ấn tượng hơn rất nhiều!
- Tăng cơ hội tiếp cận nhà tuyển dụng
Tạo website cá nhân sẽ giúp mọi người biết đến thành tựu của bạn nhiều hơn. Và đương nhiên, có cả nhà tuyển dụng nữa đấy!
Website với hình ảnh thương hiệu cá nhân rõ ràng sẽ giúp nhà tuyển dụng sẽ nhìn thấy những điều đặc biệt hơn về bạn bên cạnh chiếc CV bình thường, chẳng hạn như: tính cách, kỹ năng, kinh nghiệm, thành tựu, sức sáng tạo, tư duy logic, cũng như góc nhìn cụ thể về dự án, công việc bạn đã từng làm,…
- Học kỹ năng mới
Khi học về cách tạo website cá nhân, bạn cũng đồng thời cần trang bị kỹ năng liên quan tới thiết kế website trực tuyến. Bạn cũng có thể cập nhật các công cụ phát triển web mới nhất để tối ưu hóa trang web của mình ngày càng chuyên nghiệp hơn.
Thêm vào đó, để nâng cao thương hiệu của bản thân, bạn sẽ phải học cách thu hút người xem vào website cá nhân của mình. Bạn sẽ biết thêm về cách tạo nội dung, học hỏi những phương pháp làm tăng xếp hạng trang web của bạn trên Google, cũng như tích lũy thêm hiểu biết về Tối ưu hóa Công cụ Tìm kiếm (SEO).
2. 7 cách tạo website cá nhân miễn phí
Cách tạo Website bằng WordPress
Đây là cách làm sử dụng WordPress để tạo cho mình một trang web riêng. WordPress với vô vàn những chức năng và tùy chỉnh gần như không giới hạn để bạn thiết kế nên các giao diện Blog, Portfolio,…. Nếu bạn muốn tạo Website cá nhân thì đây chính là lựa chọn thông minh.

Tìm hiểu thêm: Top 10 yếu tố cần lưu ý khi thiết kế Website
Quy trình
(1) Truy cập WordPress.com chọn Create a Free Website or Blog => Chọn “Start your Website”.
(2) Lập tài khoản, mật khẩu Email, chọn tên miền => Chọn “Create Your Account”. Khi đó Website của bạn có tên miền là “tenwebsite.wordpress.com”.
(3) Xuất hiện cửa sổ mới, điền các thông tin theo Form yêu cầu => Chọn “Next Step”.
(4) Xuất hiện cửa sổ mới => bấm “ No, Thanks” để bỏ qua
(5) Lựa chọn các Theme có sẵn theo sở thích của mình.
(6) Nhập Email và pass để đăng ký Website cá nhân bằng WordPress => Chọn “Continue” => Email xác nhận sẽ được hệ thống gửi về email của bạn.
(7) Mở Email trong hộp thư => Chọn “Confirm Now”
(8) Tùy chỉnh giao diện Website cá nhân bằng các công cụ có trên thanh công cụ.
Đánh giá ưu điểm của Website cá nhân trên nền tảng WordPress:
- Phân tích chuyên sâu nhờ có các hệ thống quản lý Website tốt
- Nhiều sự lựa chọn tùy theo gói ứng dụng từ căn bản đến Premium,…
- Plugin hỗ trợ tạo Website cá nhân chuyên nghiệp.
- Các tính năng khác: thích hợp cho nhiều ngành nghề khác nhau.
- Tuy nhiên vấn đề bảo mật của WordPress của thực sự cao và vẫn bị giới hạn trong việc lựa chọn các Themes miễn phí.
Cách tạo Website cá nhân miễn phí bằng Wix
WIX dùng để tạo Website cá nhân miễn phí có ưu điểm là cách thức đơn giản nhưng mang lại hiệu quả cao. Ngoài gói miễn phí ra thì nền tảng này cung cấp thêm các gói trả phí với tính năng cao cấp để phát triển Website cá nhân theo hướng chuyên nghiệp.

Quy trình
(1) Đăng ký tài khoản tại Wix.com: Free Website Builder | Create a Free Website => Chọn nút “Get Started” => điền thông tin Email, mật khẩu. Bạn có thể tạo một trong hai giao diện là dạng tự động hoặc thiết kế có sẵn.
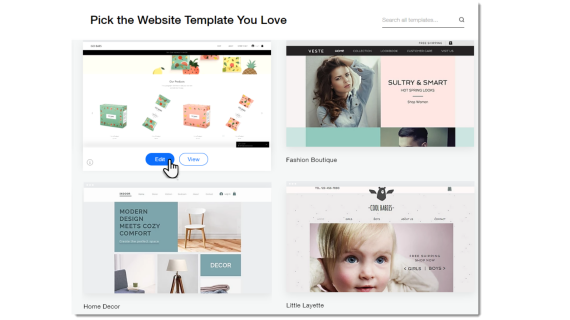
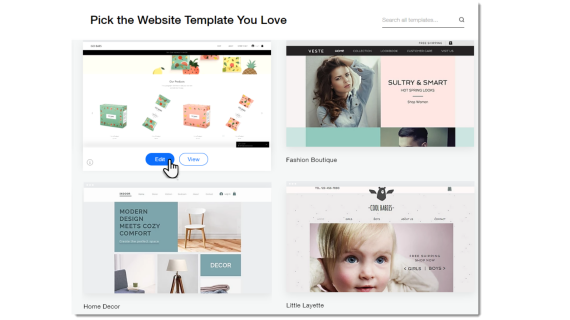
(2) Chọn giao diện: Với giao diện tự động WIX: Bạn trả lời trả lời các câu hỏi trên hệ thống để phần mềm WIX sẽ tự động cập nhật một Website theo thông tin đó. Với thiết kế Website theo mẫu có sẵn, bạn chọn mẫu Template theo từng ngành nghề. Nhấn nút “View” để xem trước hoặc nhấn “Edit” nếu muốn chỉnh sửa.
(3) Thiết kế lại trang web cá nhân: Khi chọn mẫu Template ưng mắt => bấm “Edit This Site”
(4) Tích hợp tính năng của bên thứ ba: Nếu bạn muốn tích hợp thêm các ứng dụng của bên thứ 3 thì vào “WIX App Market” và chọn các ứng dụng phù hợp như Instagram, Adsense, Soundcloud..
(5) Xuất bản Website cá nhân: Sau khi hoàn thành các bước trên => Bấm vào nút “Publish” để xuất bản trang web.
Lưu ý khi dùng Wix để tạo website cá nhân miễn phí thì tên miền sẽ hiện thị dưới dạng username.wix.com/sitename nhé!
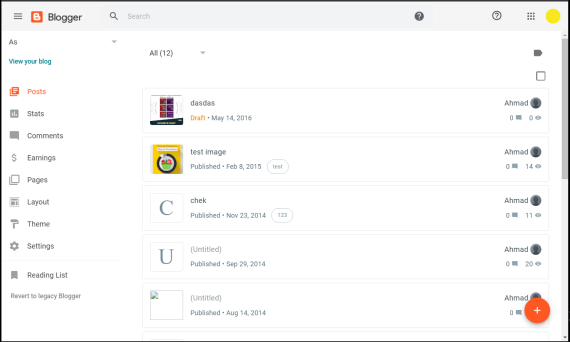
Cách tạo Website cá nhân miễn phí bằng Blogger
Một cách tạo Website cá nhân miễn phí nữa mà nhiều người thường sử dụng đó là Blogger. Nó được phát triển bởi Google và tất nhiên hoàn toàn miễn phí cho người dùng khi muốn tạo lập trang Web cá nhân.

Quy trình
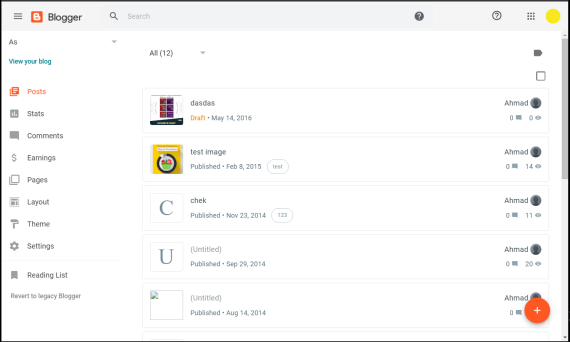
(1) Truy cập Blogger.com => Create a unique and beautiful blog. It’s easy and free. => Chọn “Create Your Blog”.
(2) Chọn “tên đăng nhập” và “Password Gmail”.
(3) Chọn “Tên hiển thị” => chọn “Tiếp tục với Blogger” => Xuất hiện cửa sổ mới
(4) Truy cập “Theme Blogger” để tìm nhiều chủ đề Theme mới.
(5) Tìm hiểu về html, CSS để tùy chỉnh cho Menu, bố cục cũng như định dạng hình ảnh, Category theo sở thích.
Sau khi hoàn thành xong các bước này là bạn đã có được cho mình một website cá nhân hoàn toàn miễn phí rồi.
Khám phá thêm: UI UX là gì? Công việc của một UI/UX designer
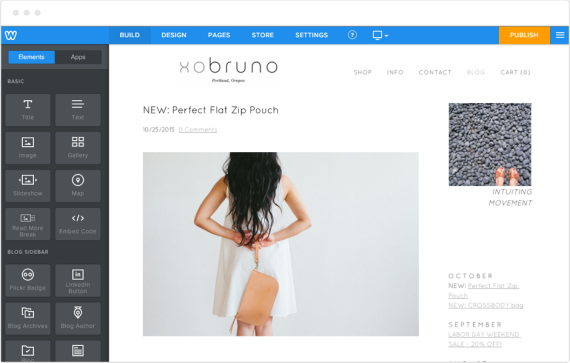
Cách tạo Website cá nhân miễn phí bằng Weebly
Weebly được biết đến là một trong những trang web cho phép tạo Website cá nhân miễn phí rất phổ biến. Ưu điểm khi thiết kế bằng Weebly là dễ thao tác, giao diện đơn giản và thân thiện với người mới bắt đầu.

Quy trình
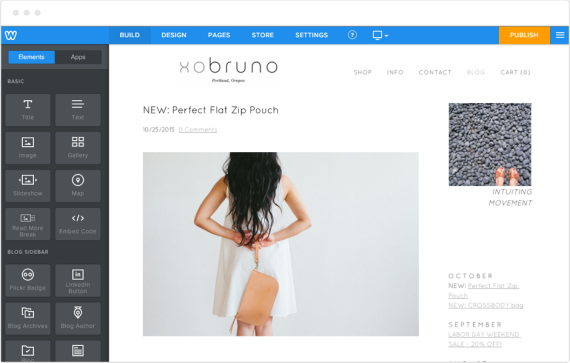
(1) Truy cập Free Website Builder: Build a Free Website or Online Store | Weebly => Chọn “Create Your Website” .
(2) Điền thông tin và tích vào ô đồng ý với điều khoản dịch vụ => Chọn “Continue”.
(3) Chọn kiểu dạng Website mà bạn ưng ý.
(4) Chọn mẫu Theme cho Website cá nhân.
(5) Chọn tên miền cho Website cá nhân và nó sẽ hiện thị dưới dạng “username.weebly.com”.
(6) Thiết kế lại giao diện theo ý muốn bằng những công cụ có sẵn.
(7) Khai báo với Weebly để xác nhận Website cá nhân => điền thông tin cá nhân và SĐT => Weebly gửi mã xác nhận => Chọn “Public” để làm thủ tục xác minh.
Đọc thêm: Việc làm Nhân viên thiết kế Web đang tuyển dụng
Cách tạo Website cá nhân miễn phí bằng Google Site
Ra mắt vào năm 2008, Google Site tới nay đã phát triển thành một công cụ tạo Website cá nhân miễn phí vô cùng uy tín và thuộc sở hữu của Google.

Quy trình
(1) Truy cập Google Drive: chọn Sign-in => nhập thông tin tài khoản Gmail của bạn => Đăng nhập => Nhấp vào dấu “+”.
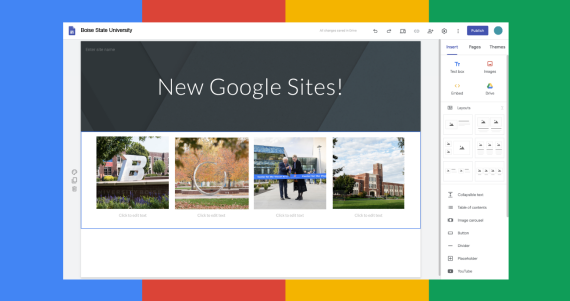
(2) Nhập vào tiêu đề trang => vào “Thay đổi hình ảnh” để chọn ảnh nền => vào “Nhập tên trang Web” => điền tên của Website cá nhân mà muốn tạo.
(3) Vào mục “Bố cục” => chọn kiểu bố cục => thêm hình ảnh => điền tiêu đề và cập nhật nội dung văn bản mà bạn muốn hiển thị.
(4) Thiết lập giao diện website cá nhân: Chọn mục “Trang” => nhấp vào dấu “+” => nhập nội dung để xây dựng giao diện cho trang chủ.
(5) Vào “Chủ đề” => tùy chỉnh giao diện => Nhấp vào biểu tượng con mắt để xem trước => chọn “Xuất bản’’ để hoàn thành website cá nhân của bạn.
Cách tạo Website cá nhân miễn phí bằng Zyro
Zyro là một công cụ xây dựng website đi kèm với dịch vụ lưu trữ riêng. Là sản phẩm trí tuệ của thương hiệu Hostinger, nó cho phép người dùng xây dựng và khởi chạy các trang web cơ bản hoàn toàn một cách nhanh chóng.
Chính yếu tố đơn giản hóa các thao tác thực hiện đã tạo nên sự thân thiện đặc biệt với người dùng. Nền tảng này không đòi hỏi bạn phải có kỹ năng lập trình. Miễn là bạn quen với giao diện của Zyro, bạn sẽ biết cách thực hiện nó ngay.

Quy trình
(1) Chọn kiểu trang web bạn muốn xây dựng
(2) Tạo trang chủ
(3) Thêm các trang và thành phần khác vào trang web của bạn
(4) Chỉnh sửa tiêu đề, chân trang, favicon, và logo của trang web
(5) Làm cho trang web của bạn thân thiện với công cụ tìm kiếm
(6) Thêm hình ảnh, video và các yếu tố bổ sung
(7) Thêm chức năng Thương mại điện tử
(8) Chọn một tên miền phù hợp với doanh nghiệp của bạn
(9) Lưu và xuất bản trang web của bạn
(10) Kết nối các tích hợp marketing yêu thích của bạn
(11) Bắt đầu quảng bá trang web của bạn
Cách tạo Website cá nhân miễn phí bằng Bootstrap
Bootstrap hiện là cách tạo website cá nhân miễn phí ưu tiên các thiết bị di động phổ biến nhất nhì trên thị trường. Hiểu một cách đơn giản, Bootstrap là một thư viện HTML, CSS và JavaScript miễn phí giúp đơn giản hóa quá trình mã hóa của một website. Bootstrap cung cấp hàng tá tính năng như hệ thống lưới, các điểm ngắt đáp ứng và một thư viện lớn các thành tố để việc viết mã trở nên dễ dàng hơn bao giờ hết.

Quy trình
(1) Chọn nền tảng CMS: Tải xuống và cài đặt TemplateToaster trên máy tính. Trước hết, hãy chọn CMS và đặt tên như WordPress, Joomla, Drupal, Magento, v.v. nếu muốn tạo một trang web động. Để tạo một trang web tĩnh, bạn cần chọn HTML.
(2) Chọn ví dụ mẫu: Bây giờ, hãy chọn một ví dụ mẫu website bạn muốn thiết kế trang web.
(3) Chuyển đến tab General: Với mẫu mẫu trong tab General, bạn có thể vào các tùy chọn khác nhau như favicon, sidebar, typography, ..vv.. Tương tự, bạn cũng có thể đặt tùy chọn trang web.
(4) Bố trí thiết lập: Thiết lập chiều rộng, lề, đường viền, kết cấu, hiệu ứng và kiểu chữ có thể được điều chỉnh theo yêu cầu của bạn.
(5) Chuyển đến tab menu: Sau đó đến Menu. Tại đây, bạn sẽ nhận được các tùy chọn như đặt logo và đặt các mục menu. Căn chỉnh nút menu theo chiều ngang hoặc dọc. Màu nền và kiểu chữ cho menu có thể được đặt riêng.
(6) Thêm trình chiếu vào trang web: Bạn có thể thêm một trình chiếu vào trang web. Đặt màu nền tương phản với hình ảnh ở nền trước. Sử dụng vùng văn bản để hiển thị nội dung trên trình chiếu.
Lưu ý: Nếu bất cứ lúc nào bạn cảm thấy muốn thực hiện bất kỳ sửa đổi nào trong trình chiếu hoặc trong bất kỳ phần nào khác, bạn chuyển chế độ từ Máy tính để bàn sang Máy tính bảng, sang Di động ở phía dưới bên trái. Và bạn có thể chuyển chế độ bất cứ lúc nào.
(7) Thay đổi nội dung: Khu vực nội dung chính là nơi hiển thị nội dung có giá trị trên trang web. Nhấp đúp chuột vào nội dung giả, trình chỉnh sửa sẽ được bật và bạn có thể chỉnh sửa nội dung. Các tab biên tập có rất nhiều.
(8) Tạo Footer: Chân trang có thể được sử dụng để thêm các biểu tượng xã hội và thêm thông tin cần thiết đa dạng như liên hệ với chúng tôi, Câu hỏi thường gặp, địa chỉ của bạn, ..v.v … Có rất nhiều đặc quyền để tạo ra một chân trang thu hút.
Như vậy 1900 - tin tức việc làm vừa cung cấp những thông tin hữu ích về chức năng của Website cá nhân. Hy vọng qua bài viết bạn hiểu được tầm quan trọng của Website cá nhân và thực hành hiệu quả.
>> Tìm hiểu thêm các công việc Thiết kế Website:
Nghề Nhân viên thiết kế website làm gì, có khoảng lương bao nhiêu?
Việc làm Web Developer đang tuyển dụng
Việc làm Thực tập sinh Web Developer cho fresher