Hướng dẫn chi tiết cách viết Resume chuẩn form, thu hút nhà tuyển dụng
Cùng 1900.com.vn khám phá hướng dẫn chi tiết cách viết Resume chuẩn form, thu hút nhà tuyển dụng

ReactJS là một thư viện JavaScript mã nguồn mở được phát triển bởi Facebook nhằm tạo ra các ứng dụng web nhanh và hiệu quả với mã nguồn.
Mục đích chính của ReactJS là khiến cho website hoạt động mượt mà, khả năng mở rộng cao và đơn giản.
Thay vì làm việc trên toàn ứng dụng web, ReactJS cho phép các nhà phát triển có thể phá vỡ giao diện người dùng phức tạp một cách thuận lợi thành các thành phần đơn giản.
Đọc thêm: Top việc làm đang tuyển dụng mới nhất 2024

Để tìm hiểu sâu hơn ReactJS, chúng ta cùng tìm hiểu các khái niệm cơ bản về công nghệ này nhé.
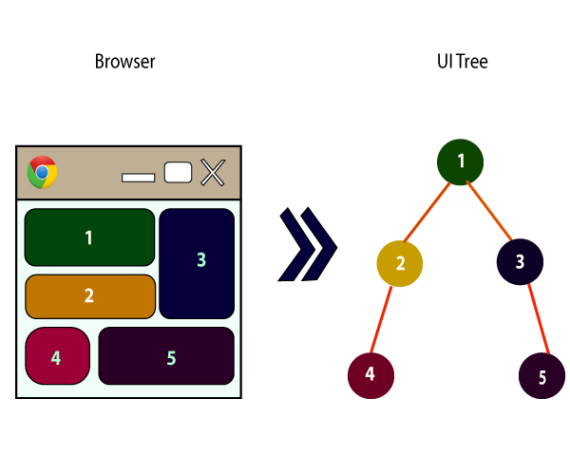
DOM hay Document Object Model là một cấu trúc trừu tượng của text. Mỗi đoạn mã của HTML được gọi là một HTML DOM, các yếu tố trong HTML là các nodes của DOM đó.
Tại sao chúng ta cần virtual DOM vì khi nodes thay đổi các nodes khác cũng cần thay đổi. Chẳng hạn, bạn có 10 items nhưng nếu bạn thay đổi 1 thì DOM cũng thay đổi 9 items còn lại quay trở lại trạng thái ban đầu.
Điều này là không thực sự cần thiết, bởi tốc độ xử lý của DOM nhanh nhưng với các ứng dụng SPA việc thay đổi các DOM liên tục sẽ xảy ra khá chậm và không mang tính khả thi cao khi triển khai ứng dụng lớn. Khi đó virtual DOM sẽ được sử dụng để thay thế, được xây dựng dựa trên DOM thực tế.
Khi thực hiện render một JSX element, các virtual DOM object sẽ được cập nhật khi virtual DOM được cập nhật. ReactJS so sánh virtual DOM với virtual DOM trước đó nhằm đảm bảo trước khi thực hiện cập nhật, cập nhật trên DOM thật sau đó và hiển thị trên màn hình.
Việc sử dụng virtual DOM sẽ giúp tiết kiệm tài nguyên và tốc độ xử lý nhanh hơn vì virtual DOM tập trung cập nhật 1 items duy nhất.
Đọc thêm: Kỹ thuật máy tính: TOP 10 cơ hội việc rộng mở
Khi làm việc trong các project lớn, UI có độ phức tạp cao và cần được chia thành các thành phần nhỏ được gọi là component.
Trong ReactJS có hai loại component chính là Class component và Function component.

JSX là thuật ngữ viết tắt của Javascript XML cho phép việc viết đoạn mã HTML trong React trở nên đơn giản, dễ dàng và có cấu trúc hơn. Cú pháp gần tương tự với HTML.
Đọc thêm: Java là gì? Ngôn ngữ lập trình Java có công dụng gì?
Props và State là hai kiểu dữ liệu React. Nếu bạn chỉ mới tìm hiểu thì khá khó để phân biệt ngay từ đầu, nhưng khi bạn bắt đầu công việc code thì sẽ nhanh chóng có thể phân biệt được hai loại dữ liệu này.
Sự khác biệt lớn nhất giữa hai kiểu dữ liệu này: Trong khi state thì private và chỉ thay đổi bên trong component thì Props mang tính external, được truyền từ component cao hơn theo phân cấp.
Cụ thể:
Props là tham số được chuyển qua lại giữa các React component và được truyền qua các component với cú pháp tương tự HTML attributes.
State là một object lưu trữ giá trị của các thuộc tính trong component và tồn tại trong phạm vi của component đó. Khi giá trị của state được thay đổi, component sẽ được render lại. Cách để cài đặt state khá đơn giản là việc cài đặt hàm getInitialState() vào component, và trả về bất cứ gì bạn muốn cài đặt trong state của component này. Để thay đổi state, chúng ta gọi hàm this.setState(), và truyền vào state mới giống như một tham số.
Đọc thêm: Mức lương của Java Developer là bao nhiêu?
React Lifecycle là một vòng đời của component. Trong khi render một component thì ReactJS thực hiện nhiều tiến trình khác nhau và được lặp lại nhiều lần với các component.
Khi một component được gọi lên trước, nó sẽ tiến hành cài đặt props và state tiếp đó là mounting, unmounting, update, v.v khi đó bạn cần sử dụng hỗ trợ của các hàm lifecycle.
Với bất kỳ công ty công nghệ nào, họ luôn mong muốn tìm kiếm những phương pháp phát triển công nghệ tốt nhất để nâng cao vị thế cạnh tranh của mình.
ReactJS là một trong những công nghệ đáng để doanh nghiệp lựa chọn nhằm hiện thực mục tiêu vượt mặt đối thủ cạnh tranh. ReactJS cho phép doanh nghiệp tạo ra các ứng dụng web có UI tốt hơn, qua đó nâng cao trải nghiệm của người dùng như lượt tương tác, tỷ lệ click, lượt chuyển đổi.

Các doanh nghiệp sử dụng ReactJS có giao diện ứng dụng tốt hơn các đơn vị sử dụng các framework khác vì ReactJS ngăn chặn việc cập nhật của DOM giúp ứng dụng nhanh và truyền tải tốt hơn UX.
Trên đây là những chia sẻ về ReactJS là gì? và các khái niệm liên quan mà 1900 - tin tức việc làm muốn gửi đến bạn. Hy vọng với những thông tin hữu ích này giúp bạn hiểu hơn về ReactJS. Nếu bạn còn bất kỳ câu hỏi nào, đừng ngần ngại để lại bình luận để 1900 giải đáp giúp bạn nhé!
>> Khám phá thêm các chuyên mục hấp dẫn và hữu ích khác tại 1900.com.vn:
Đăng nhập để có thể bình luận